Open User or Workspace settings. Finally its time to configure VS Code to auto-format code with ESLint whenever.

How To Format Code On Save In Vs Code With Eslint Aleksandr Hovhannisyan
On MacOS - Code Preferences Settings.

. So after analysis the problem is clear at a glance. Formatting on Save in VS Code with ESLint Installing the ESLint Extension for VS Code. Because the formatting plug-in of vscode itself does not match eslint.
Automatically run eslint --fix on save by enabling the fixAlleslint setting. Two of the most prominent utilities in web development today are ESLint and Microsofts Visual Studio Code. Install ESLint Prettier extensions for VSCode.
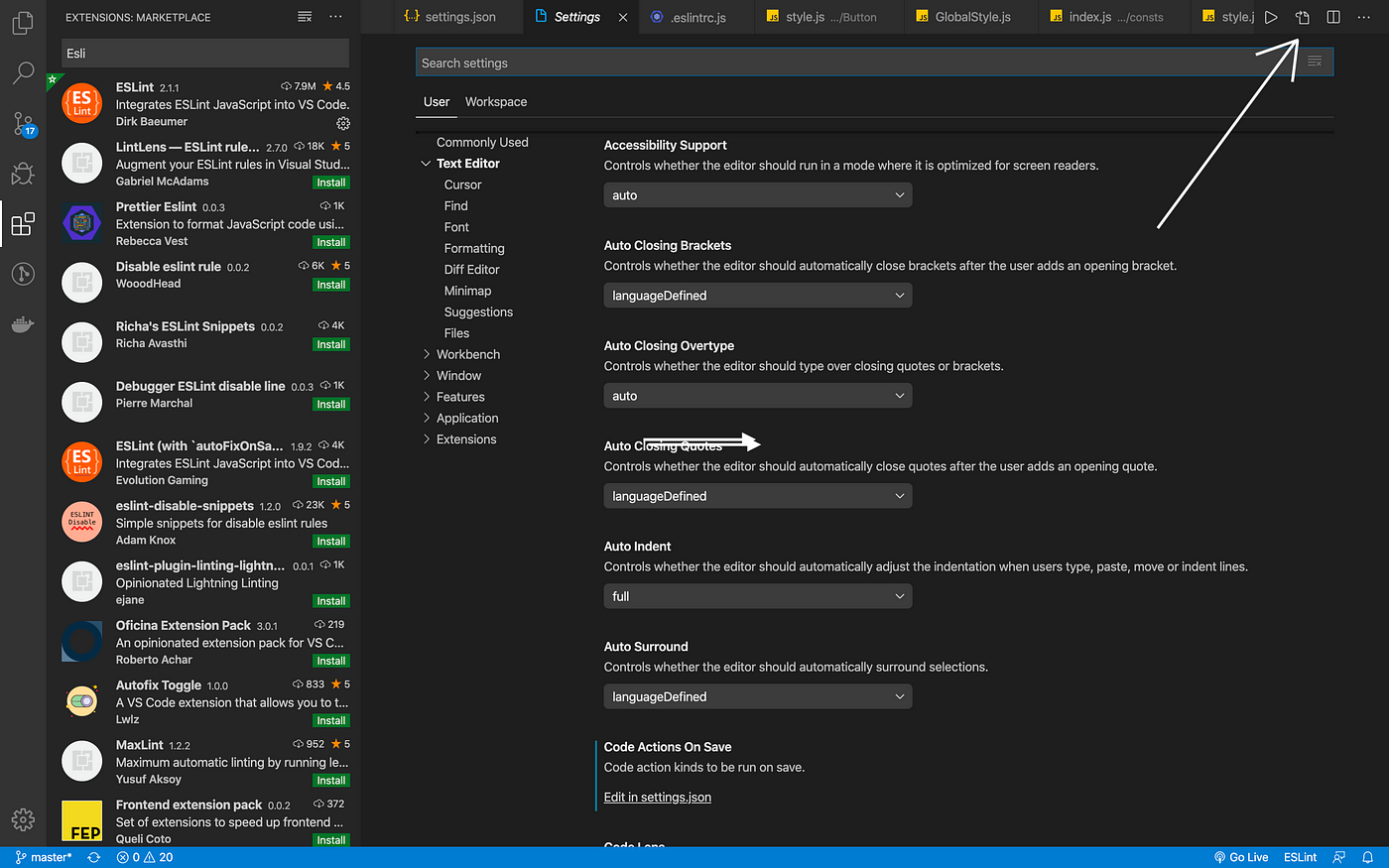
First formant then auto fix. This command would enable eslint to fix the file on save. In VSCode open the extension browser with the button on the left.
Once the ESLint extension has installed you may use CTRL SHIFT P to open the Command Palette. Install the top result called ESLint. Eslint format on save not working.
On WindowsLinux - File Preferences Settings. Inside VS Code use. When writing items with Vue the eslint syntax check was turned on as usual but various errors single and double quotation marks and function spaces were found after formatting and saving with vscode.
Make sure your eslint settings are defined as follows in your settingsjson. This might be different for you. Setup Format on Save.
Please file a issue against VS. Therefore some configurations need to be modified to achieve. For Sublime using Package Control install the ESLint-Formatter package.
Eslint format on save not working. Install ESLint extension from the VSCode marketplace. As said best would be to get a repository I can clone that demos the broken behaviour.
VS Code offers no API to control the order of a save participants eg. Here is what is happening to me when pressing save. Then go to the plug-in settings and check Fix errors on save.
Go to the user-settings file preferences settings I prefer to keep these settings in the workspace tab so they are specific to this project. The VS Code 16 release will have API to particiapte in save. Optional - Set format on save and any global prettier options.
I even tested format on save using the following settings. After investigation it was originally set in vscode settingsjson. CtrlShiftP or ShiftCmdP Type.
Install VSCode ESLint Plugin. Start typing Format on and select it. PS if eslint can overwrite the standard formatting feature in vscode then format on save can be made more global.
When this is in and available I will adapt it. Tell VSCode to run ESLint on the file when you save the file. VSCode - ESLint Prettier Airbnb Setup for Nodejs Projects 1.
Then to format on save add the following to the Preferences - Package Settings - ESLint-Formatter - Settings -- User file. ESLint settings in VSCode. I adopted the API and release a new version of the extension.
The command to format the current file in VS Code is shown here for me. On the Mac the keyboard shortcut CmdShiftX should do the same. For Atom install the linter-eslint package and any dependencies.
So I will close the issue since ESLint cant control this. Posted on March 26 2022 by March 26 2022. On MacOS if Ive installed the VS Code extension I can format the current file by typing SHIFT OPTION F.
Configure VSCode Settings to use ESLint for Formatting. Its this one with over 10 million downloads 2. Configuring Prettier to work with ESLint.
Please note that auto fix on save only works for manual save. All we need to do is to tell our VS Code eslint extension to run eslint --fix command on file save. You can see what the command is by typing COMMAND SHIFT P and entering format.
Search ESLint fix all auto-fixable Problems and press enter. The on save only the ESLint autofix will be triggered. Posted on April 1 2022 by April 1 2022.
Npminstall--dev eslint eslint --init. Install Packages npm i -D eslint prettier eslint-plugin-prettier eslint-config-prettier eslint-config-airbnb-base eslint-plugin-node eslint-config-node 3. Automatically Formatting Code on Save.
You may see a prompt to reload VS Code after installing the extension. Set Prettier Eslint as the default formatter as detailed above. Check Format on Save found mid-page in the right panel Ensure both Format on Input and Format on Paste are disabled.
The saving format of vscode itself uses the saving format configured by eslint. True In this way the first save takes effect but the second save uses other configurations resulting in. If not heres a way to start.
I enjoy using both and I love the integration between both tools but warnings from ESLint inside Visual Studio Code arent fulfilling -- Id rather lint errors be fixed each time I save. We can take it a step further and make VSCode perform linting and formatting fixes each time a file is saved.

Vscode Settings How Do You Format Code On Save In Vs Code Stack Overflow

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

Write Cleaner Code Using Prettier And Eslint In Vscode By Pete Givens Medium

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

Eslint Format On Save For Vscode Simple Tutorial To Help You Configure By Venecia Calista Medium

How To Format Code On Save In Vs Code With Eslint Aleksandr Hovhannisyan

Eslint Format On Save For Vscode Simple Tutorial To Help You Configure By Venecia Calista Medium
0 comments
Post a Comment